小程序练习-时钟
缘起
最近练习了一下WX小程序,小程序使用wxss描述组件样式,是css的扩展与修改,相比css扩展了尺寸单位与样式引入。
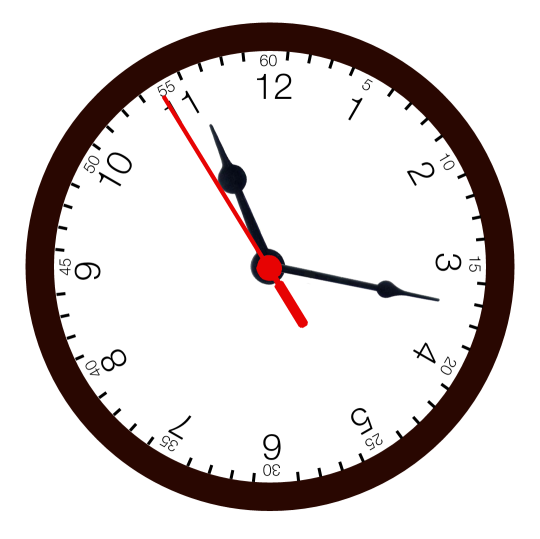
为了掌握这wxss我做了一个综合练习:时钟。最后的效果是这样的。
练习过程
总体说明
时钟的表针是三张图片,时钟外框是<view>组件边框,时钟刻度、时钟数字是<view>组件加数字位移、旋转得来。时间显示通过Javascript实现。
时钟图片
图片来自网络,格式为png。我用PS将表针区域以外的背景挖掉,这样表针以外的区域就变成透明的了。然后调整了一下图片尺寸,用在这里,不是很完美,不过看着还将就。

时钟边框、刻度、数字
时钟在一个<view>容器中,设置容器 border之width、style、color、radius属性以使其如钟表边框外形。
时钟刻度为<view>容器,设置合适的长宽与背景颜色。使用相对定位所有刻度重叠在表盘正上方零位置,设置旋转中心为表盘中心,根据位置设置相应的旋转角度。数字与刻度是一样的思路。在定义的时候要进行细心的调整。
时间显示
通过简单的Javascript实现,首先定义一个函数,取得当前时间并分离出时、分、秒,根据当前时、分、秒计算出相应的角度,通过改变时、分、秒图片的"transform:rotate"样式,实现表针旋转。然后在页面加载函数中使用setInterval() 方法可按照1000毫秒来调用函数,实现走时。
JavaScript
curtime:function(){
var t = new Date()
var h = t.getHours()
var m = t.getMinutes()
var s = t.getSeconds()
this.setData({
st: "transform:rotate(" + (s * 6) + "deg)",
mt: "transform:rotate(" + (m * 6+s/10) + "deg)",
ht: "transform:rotate(" + (h * 30+m/2) + "deg)"
})
},
onLoad:function(e){
var that=this
setInterval(function(){that.curtime()},1000)
}
小结
通过这个训练,可加深对wxss的理解。